nodejs 事件循环机制
事件循环机制涉及的几个阶段
参考自 https://cnodejs.org/topic/57d68794cb6f605d360105bf
1 ┌───────────────────────┐
2┌─>│ timers │
3│ └──────────┬────────────┘
4│ ┌──────────┴────────────┐
5│ │ I/O callbacks │
6│ └──────────┬────────────┘
7│ ┌──────────┴────────────┐
8│ │ idle, prepare │
9│ └──────────┬────────────┘ ┌───────────────┐
10│ ┌──────────┴────────────┐ │ incoming: │
11│ │ poll │<─────┤ connections, │
12│ └──────────┬────────────┘ │ data, etc. │
13│ ┌──────────┴────────────┐ └───────────────┘
14│ │ check │
15│ └──────────┬────────────┘
16│ ┌──────────┴────────────┐
17└──┤ close callbacks │
18 └───────────────────────┘
- timers 阶段: 检查计时器如
setTimeout(callback)和setInterval(callback)的回调函数,如果到了执行的时间点就执行; - I/O callbacks 阶段: 执行其他回调函数。即除 close事件、定时器 和 setImmediate() 之外的回调函数;
- idle, prepare 阶段: 仅node内部使用;
- poll 阶段: 获取新的I/O事件;
- check 阶段: 执行setImmediate() 设定的回调函数;
- close callbacks 阶段: 比如socket.on(‘close’, callback)的callback会在这个阶段执行.
一个例子
参考自https://lynnelv.github.io/js-event-loop-nodejs
1setTimeout(()=>{
2 console.log('timer1')
3
4 Promise.resolve().then(function() {
5 console.log('promise1')
6 })
7}, 0)
8
9setTimeout(()=>{
10 console.log('timer2')
11
12 Promise.resolve().then(function() {
13 console.log('promise2')
14 })
15}, 0)
输出结果应该是
1timer1
2timer2
3promise1
4promise2
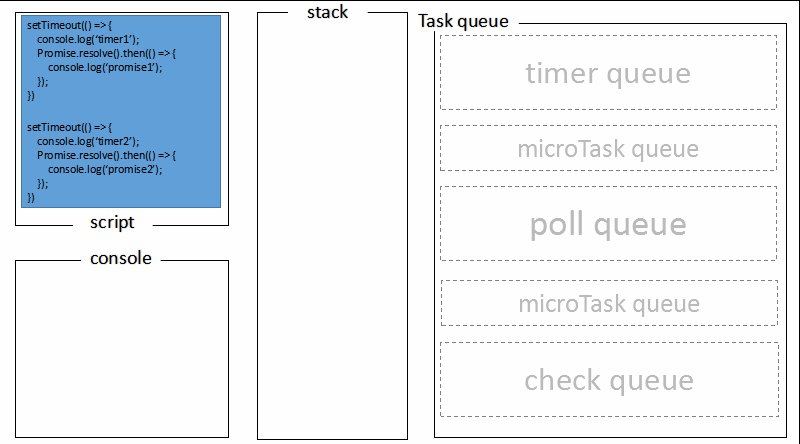
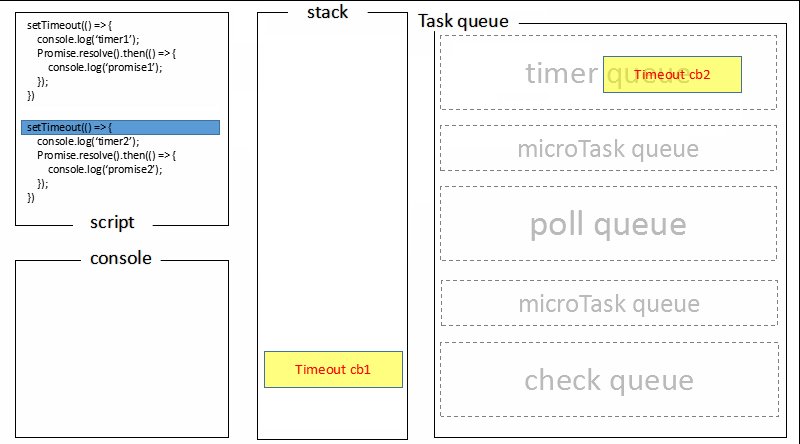
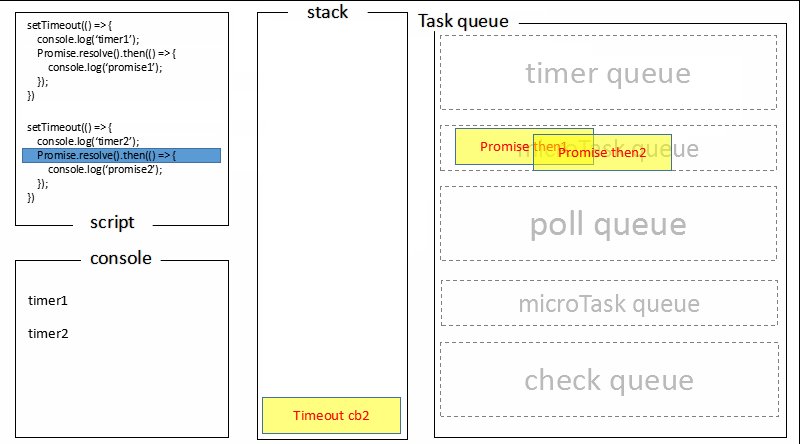
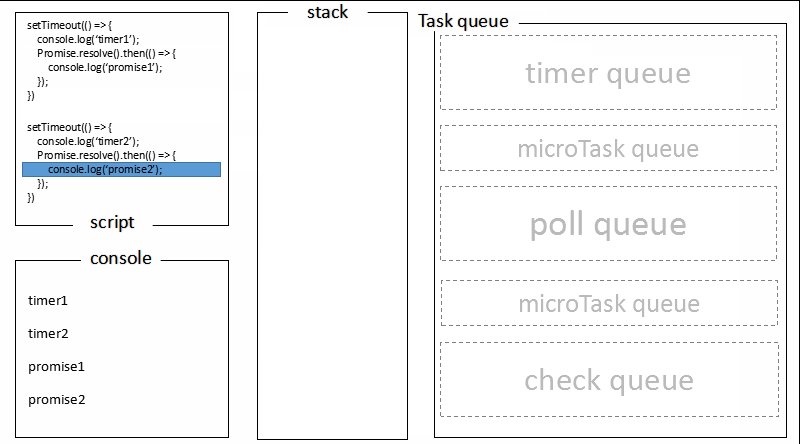
下面的动图展示了这一过程
 <https://lynnelv.github.io/img/article/event-loop/node-excute-animate.gif>
<https://lynnelv.github.io/img/article/event-loop/node-excute-animate.gif>